raspi4B + cameraで画像認識してみる
Raspberry Pi 4Bの入手
カメラモジュールの入手
カメラモジュールは、ソニー製にしました。
LABISTS Raspberry Pi カメラモジュール V2 ソニーIMX219PQ CMOS画像センサ 8メガピクセル 4B、3B+、3B、2Bに対応可能
そのほかに必要なもの
そのほかに以下が必要です。家にあったものを使いました。
ラズパイの組み立て
箱を開けるとクイックスタートガイドが付いていて、特に問題なく組み立てが完成しました。ざっくりと以下のような作業です。ドライバーも入っていました。
- ヒートシンクの貼り付け
- Raspiをケースにねじ止め
- ファンをケースにねじ止め
- ファンのケーブルをGPIO端子に接続
- ケースの蓋をする
4.のファン接続は、低冷却モードの3Vと高冷却モードの5Vがあります。とりあえず3Vの方に接続。
あとは、USBマウスとキーボード、ディスプレイをつなげて設置完了です。
ちなみに、カメラモジュールを接続する場合は、2.の前にやっておくことをオススメします。
ラズパイの初期設定
電源を入れると、ファンが「ジーーー」と聞こえるか聞こえないかぐらいの音で回り始めました。
最初は英語のまま、いくつか初期設定をします。
最後にソフトウェアアップデートのダウンロードが始まり、待つこと1時間以上!
ようやく完了して再起動すると、日本語バージョンのOSになりました。
カメラモジュールの接続
カメラ関係は、以下のサイトを参考にしました。
カメラモジュールをつけてみます。
ケーブルの端子への差し込み方も参考になりました。基板をケースにねじ止めする前にケーブルを差し込んでおくべきでした。指が入らず、ボールペンで端子の端っこを持ち上げることになってしまった。
また、ケーブルがケースに収まりにくくて若干苦労しました。
ファンと反対側に折り曲げて、USBやEtherのコネクタの上部にケーブルが来るようにして、最後は無理やり蓋をした感じです。
カメラ有効の設定
ケースに収まり、Raspiを起動。Raspiの設定アプリから、カメラを「有効」にします。
カメラの動作確認(記念撮影)
そして、コマンドラインから「vcgencmd get_camera」と入力して実行します。
supported=1 detected=1
と表示され、無事カメラが認識されたようです。
次に、「sudo raspistill -o image.jpg」と入力して実行すると、画面上にカメラ映像が表示されて5秒後に消えました。
フォルダの/home/piの直下に、image.jpgが保存されていて、ファイルを開くと、自分の横顔が写っている!
画像認識
以下のサイトを参考に、ソフトウェアのインストールと実行をしました。
上記サイトに記載されていたそのままを実行しました。
$ git clone https://github.com/karaage0703/raspberry-pi-setup
$ cd raspberry-pi-setup && ./setup-ai.sh
15分ぐらいで インストールが完了。
そして、物体検出。
$ cd && git clone https://github.com/karaage0703/object_detection_tools $ cd ~/object_detection_tools/models $ ./get_ssdlite_mobilenet_v2_coco_model.sh $ cd ~/object_detection_tools $ python3 scripts/object_detection.py -l='models/coco-labels-paper.txt' -m='models/ssdlite_mobilenet_v2_coco_2018_05_09/frozen_inference_graph.pb' -d='raspi_cam'
無事にカメラが起動して、自分が写り、「Person 70.3%」とか表示されました!
こんなに簡単に物体検出までできて、感謝感謝です。
node.jsのWebサーバからPythonでファイルをダウンロード
<システム構成>
サーバ:node.jsのWebサーバ
クライアント:Python実行
<やりたいこと>
クライアントからサーバにあるファイルをダウンロードする。
今回は、クライアントとサーバは同じPC。
以下、参考にしたサイト。
pandasでデータの相関分析 Mac
[Python] pandasを使ってcsvファイルの読み込み
上記の記事を参考にして、試して見ます。
test.csv
95,-10,110
5,-40,108
60,5,100
100,-5,101
33,0,93
5,-10,91
0,0,88
sample.py
import pandas as pd
xxx = pd.read_csv('test.csv') #xxxは適当な変数
print (xxx) # 全カラムの出力
これでとりあえず実行してみる。
$ python sample.py
95 -10 110
0 5 -40 108
1 60 5 100
2 100 -5 101
3 33 0 93
4 5 -10 91
5 0 0 88
test.csvのデータが出力された。
matplotlib をインストールする。
$ pip install matplotlib
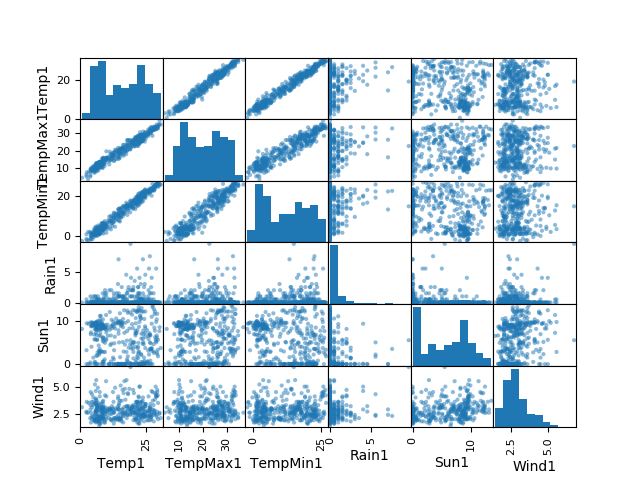
色々と試してみた。
import seaborn as sns
import pandas as pd
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt
import scipy as sp
data = pd.read_csv("data2.csv",
names=[
'Temp1', 'TempMax1', 'TempMin1', 'Rain1', 'Sun1', 'Wind1'
# 'Temp2', 'TempMax2', 'TempMin2', 'Rain2', 'Sun2', 'Wind2',
]
)
df2 = data.describe()
print(df2)
from pandas.tools.plotting import scatter_matrix
#plt.figure()
scatter_matrix(data)
plt.show()
plt.savefig("image.png")
# heat map
#sns.heatmap(sm)
df = data.corr()
print(df)
sns.heatmap(df,annot=True, fmt='.2f')
plt.show()
# 値を取り出す
temp = data.iloc[:,0].values
TMax = data.iloc[:,1].values
TMin = data.iloc[:,2].values
Rain = data.iloc[:,3].values
Sun = data.iloc[:,4].values
Wind = data.iloc[:,5].values
# temp と TMax の回帰式
slope, intercept, r_value, p_value, std_err = sp.stats.linregress(temp, TMax)
print(slope, intercept, r_value)
# temp と Rain の回帰式
slope, intercept, r_value, p_value, std_err = sp.stats.linregress(temp, Rain)
print(slope, intercept, r_value)
気象庁ホームページから、気温などのデータを取得した。


pandasでデータの相関分析 Mac (準備)
まずはpandasのインストールから。
brew install pyenv
でエラーが出たので、MacOSをHigh Sierraにアップデート。

もう一度、pandasのインストール。
$ brew install pyenv
Warning: You are using OS X 10.13.
We do not provide support for this pre-release version.
You may encounter build failures or other breakage.
とのこと。
$ brew install python3
でも同じような結果になった。
brewのアップデート。。。
$ brew update
warning: unable to unlink .yardopts: Permission denied
warning: unable to unlink CONTRIBUTING.md: Permission denied
warning: unable to unlink SUPPORTERS.md: Permission denied
fatal: cannot create directory at '.github': Permission denied
Error: Failure while executing: git pull -q origin refs/heads/master:refs/remotes/origin/master
これもエラー。
$ cd $(brew --prefix)
$ pwd
/usr/local
$ sudo chown -R $USER $(brew --prefix)
$ sudo chown -R $USER $(brew --prefix)
chown: /usr/local: Operation not permitted
$ sudo chown -R $(whoami) $(brew --prefix)/*
としたらコマンドは通ったが解決していない。
macOS High Sierra で Ansible 入れようとしたら失敗した。
に書いてあったが、High Sierra では上記操作ができない。
$ git fetch --all
$ git fetch --all
Fetching origin
$ git reset --hard origin/master
$ git reset --hard origin/master
warning: unable to unlink .yardopts: Permission denied
warning: unable to unlink CONTRIBUTING.md: Permission denied
warning: unable to unlink SUPPORTERS.md: Permission denied
fatal: cannot create directory at '.github': Permission denied
本当は、chownを1つずつ実行すれば良かったらしいが、
brewの再インストールをしてしまった。。
brewを再インストール。
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
再び、Python3をインストールを試す。
$ brew install python3
$ which python3
/usr/local/bin/python3
ようやくできるようになった。
$ brew install pyenv
$ export PYENV_ROOT="$HOME/.pyenv"
$ export PATH="$PYENV_ROOT/bin:$PATH"
$ eval "$(pyenv init -)"
バージョンチェック。
$ pyenv install --list
3.7.0が最新の様だった。
pyenvとは、複数バージョンのPythonを簡単に切り替えられるツールらしい。
$ pyenv versions
* system (set by /Users/masahiro/.pyenv/version)
3.7.0
pipを使ってパッケージをインストールする。
$ easy_install pip
$ pip list
Package Version
---------- -------
pip 10.0.1
setuptools 39.0.1
$ pip install pandas
Collecting pandas
Collecting python-dateutil>=2.5.0 (from pandas)
Collecting pytz>=2011k (from pandas)
Collecting numpy>=1.9.0 (from pandas)
Installing collected packages: six, python-dateutil, pytz, numpy, pandas
Successfully installed numpy-1.14.5 pandas-0.23.3 python-dateutil-2.7.3 pytz-2018.5 six-1.11.0
$ pip install scipy
$ pip install pyparsing
$ pip install freetype-py
$ pip install scikit-learn
$ pip install django
$ pip install tornado
$ pip freeze
Django==2.0.7
freetype-py==2.0.0.post6
numpy==1.14.5
pandas==0.23.3
pyparsing==2.2.0
python-dateutil==2.7.3
pytz==2018.5
scikit-learn==0.19.2
scipy==1.1.0
six==1.11.0
tornado==5.1
よし、これで準備が出来た。
人工知能って何ができるの?
最近流行りの人工知能。
人工知能がどんなものなのか、イメージをつけるためにまずは使ってみます。
2015年11月にGoogleが公開した、DeepLearningのライブラリ「TensorFlow」を選びました。選んだ理由としては、一番メジャーなので。
Macを使っているので、
Mac OS XにTensorflowをインストールして、Hello worldまでやってみる - ワタナベ書店
を参考にしてやってみます。
・OSXのVirtualenv(仮想環境モジュール)上に、TensorFlow環境を構築
・TensorFlow環境に入るには、$ source ~/tensorflow/bin/activate
・実行するには、$ python helloworld.py でHelloWorldが実行できる
・元の環境に戻るには、(tensorflow) $ deactivate
簡単にできました。
次は、画像認識をやってみます。
ディープラーニングの有名ライブラリ5種を最短距離で試す半日コース(TensorFlow, Chainer, Caffe, DeepDream, 画風変換) - Over&Out その後
を参考にします。
・MNISTのチュートリアルスクリプトを実行 →dataディレクトリが生成
・TensorBoardで学習状況を可視化 →学習回数と不正解のグラフを表示
ができました。
ここまでは簡単にできました。プログラムの内容を理解していないので、TensorFlowで何ができるのか、今の時点では良く分かりません。
色んな事例を探して、勉強してみます。
MacでMQTTを体験
Raspberry PiにMQTT Brokerをインストール - Qiita
がやりたいが、まずはMacでMQTTを動かしてみる。
を参考にしました。
まずは、Mosquitto Brokerのインストール
sudo xcodebuild -license
でライセンス契約にagree。
$ brew install mosquitto
を実行して、
🍺 /usr/local/Cellar/mosquitto/1.4.2: 28 files, 700K
とインストールが完了した。
次に、Publisher/Subscriberの準備
でgit clone。
サンプルプログラムを作成。
そして、動作確認。
ターミナル1 (Broker) メッセージを集める人
ターミナル2 (Subscriber) メッセージを読む人
ターミナル3 (Publisher) メッセージを送る人
動作結果
ターミナル2に以下が表示された。成功。